
Khác với trang Feedjit.com , trang www.wowzio.com là một trang cung cấp những widget bằng flash dành cho blog , để tạo widget cho blog bạn hãy truy cập http://www.wowzio.com/widgets/builder ( không cần phải đăng ký ) , và nhập địa chỉ blog của mình vào khung Your Feed or Blog url: như hình dưới đây

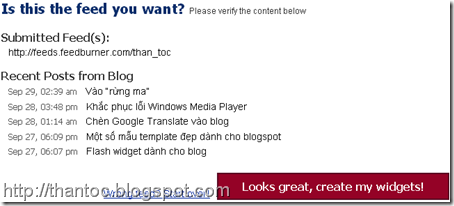
Bấm vào nút Continue... , xuất hiện một trang , nếu nó hiện ra tiêu đề những bài viết trên blog của bạn tức là bạn đã thành công trong việc tạo widget ( xem hình )

Nếu đã thành công thì nhấp vào Looks great, create my widgets!
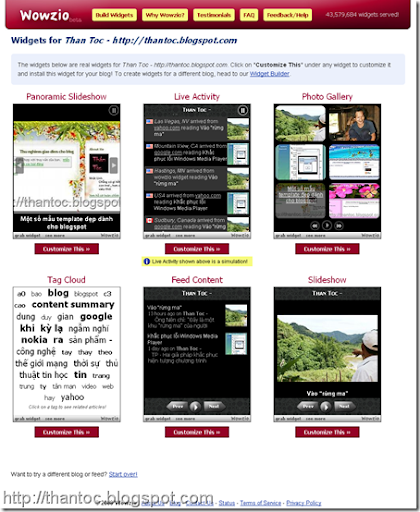
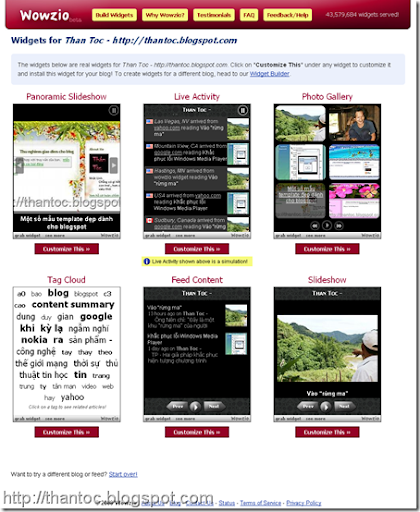
Sau đó sẽ đến một trang hiện đầy đủ những Widget của trang web cung cấp cho bạn :

Bạn hãy chọn một widget thích hợp với blog của mình rồi nhấp vào nút Customize This >>
Bây giờ công việc của bạn là hãy truy cập vào blogger để quản lý blog của mình , điều này rất quan trọng vì bạn không truy cập vào blogger thì sẽ không add được widget vào blog khi sử dụng chức năng
Khi nhấp vào Customize This >> sẽ xuất hiện một trang khác :
1. Bạn có thể chỉnh sửa lại widget ở phần Customize Widget , những gì bạn thay đổi sẽ xuất hiện bên phần Preview
2 . Để mặc định
Sau khi đã ưng ý rồi thì nhấp vào nút
( nếu sử dụng Google Blogger )
Vậy là đã xong , chúc bạn thành công
Lưu ý : tôi chỉ mới thử trên blogger chưa thử trên các dịch vụ blog khác
(Nguồn tham khảo: thantoc.blogspot.com)
No comments:
Post a Comment