This page is meant to outline changes in HTML 4.01 standards in order to assure compliance with the World Wide Web Consortium's migration to XHTML 1.0. XHTML is very similar to HTML 4.01, but with strict syntax rules. Many textual formatting tags have been deprecated and will lose support in future browsers, and this page will give standards-compliant alternatives using inline CSS (Cascading Style Sheets). This page is meant as a reference, and is by no means complete. For a more complete turorial, use W3 Schools.
Use the following link for examples of how to apply the content
covered in this document to making Fermilab Accelerator Division
Electronic Logbook entries.
Note: All tags should be in lowercase. This is very important for XHTML 1.0 standards compliance. If there is any subject or method that you would like added to this page, please do not hesitate to contact the above mentioned email address.
Simple Text Formatting
These tags have not changed since HTML 4
CSS Text Formatting
These features must be used as arguments of the "style" argument of a "span" or "div" tag surrounding the text.
Attributes may be combined under style="" of the SPAN tag and seperated by a semicolon as such:
Self-closing Tags
Tags that, by definition, contain nothing between the opening and closing tags must self-close with a space and forward slash:
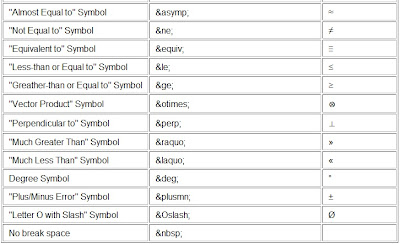
Useful Characters
This is a small list of characters that may be useful in the E-logs. For a more complete list, see Character Chart.
Note:All characters are of the format: (ampersand)(charname)(semicolon).
How to Create Lists
Unordered list:
How to Create Tables
Simple data tables consist of three parts:
Since CSS attributes may be added to almost any HTML tag using the style attribute, the W3C Online School should be consulted for further table formatting using CSS, such as font and cell background color, padding, and height/width settings.
Nguồn: http://www-bdnew.fnal.gov/pbar/htmlref.html







No comments:
Post a Comment